
On the seventh day of Enhancing: Forms
Getting started storing data is a snap with Enhance and HTML forms.

Simon MacDonald
4 mins to read

Getting started storing data is a snap with Enhance and HTML forms.

Simon MacDonald
4 mins to read

Overriding the head component to provide social links

Simon MacDonald
2 mins to read

Let's apply some styling to our example application

Simon MacDonald
2 mins to read

Building web components out of smaller components is one of the most powerful features of web components.

Simon MacDonald
2 mins to read

On day three we’ll introduce API routes and the store.

Simon MacDonald
2 mins to read

Picking up from where we left off yesterday. Let’s add a new page to our application.

Simon MacDonald
3 mins to read

We embark on a 12 day journey to build and deploy your first Enhance app.

Simon MacDonald
2 mins to read

Mobile nav menu with a checkbox control has a problem when using the back button to navigate. We fix this using only HTML attributes.

Ryan Bethel
2 mins to read

The Enhance web framework now has a built-in pipeline for your project's browser JavaScript. Easily import and bundle Node.js modules into your client-side code.

Taylor Beseda
2 mins to read

Lit is a popular library that can be used to build web components. Lit can play nice with Enhance with a little modification.

Simon MacDonald
4 mins to read

As more Web Components are published as re-usable modules, it's helpful to have some criteria when selecting third party libraries to incorporate new features.

Taylor Beseda
4 mins to read

In this post we'll show you how to Enhance a Vanilla web component, so that it arrives fully expanded on the client by avoiding the use of the Shadow DOM.

Simon MacDonald
5 mins to read

Utilize a custom element definition as a friendlier interface for app features leveraging external front-end libraries.

Taylor Beseda
3 mins to read

We love building web components with Enhance, but we realize that sometimes you may need to pull one off the shelf to include in your app. Follow along to see how to add a Vanilla JS web component to your Enhance app.

Simon MacDonald
2 mins to read

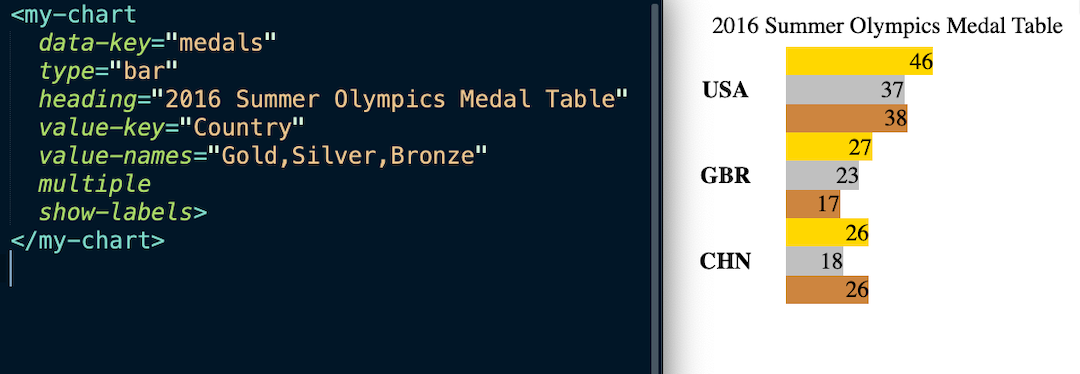
Frequently folks ask if you can render markdown documents with Enhance and of course you can. Read on to find out how we do it in our projects.

Simon MacDonald
5 mins to read

I sit down for a conversation with Jonathan Lipps who recently built and deployed his site, Notes from the Underdark, using Enhance.

Simon MacDonald
11 mins to read

Building an accessible modal is difficult. Doing it without JavaScript _has_ been almost impossible. It’s been called the final boss of accessible components for a long time.

Ryan Bethel
9 mins to read

There seems to be a bit of confusion these days about how it is possible to progressively enhance web components since they need JavaScript to function properly. Well, that’s where server-side rendering comes in. Follow along as we build a counter component using web fundamentals.

Simon MacDonald
6 mins to read

Wes and Scott talk about Enhance in their latest episode of Syntax.

Simon MacDonald
0 mins to read

Setup your Enhance application to use Tailwind CSS.

Simon MacDonald
3 mins to read