
Enhance is Here to Stay
The Begin team joins Sanity; Enhance lives on!

Cole Peters
3 mins to read

The Begin team joins Sanity; Enhance lives on!

Cole Peters
3 mins to read

Introducing a new plugin for Architect and Enhance projects to block AI crawler bots.

Simon MacDonald
2 mins to read

Learn about island architecture with web components and how it fits seamlessly with Enhance's philosophy.

Simon MacDonald
4 mins to read

WebAuthn offers a passwordless approach to security that's both robust and user-friendly. It's already built in to all major browsers and implementation isn't a ton of work - especially if you use Architect.

Taylor Beseda
5 mins to read

Enhance makes it easy to build applications composed of web components. Each component encapsulates its own UI and functionality. However, under some circumstances you may need to communicate between components to share data or react to changes elsewhere on the page.

Simon MacDonald
8 mins to read

Brian recently joined Jerod Santo on the Changelog's JS Party podcast to talk about how the Enhance team is bringing server side rendered web components to everyone. With Enhance WASM, you author components in friendly, standards based syntax and reuse them across multiple languages, frameworks & servers.

Simon MacDonald
1 mins to read

We know you like TypeScript. We’ve seen how often you search for TypeScript on the Enhance documentation site. We’ve heard from users on our Discord that they want a way to work with TypeScript in their Enhance projects.

Simon MacDonald
3 mins to read

Developers want to build sites with custom components, companies want to reuse those components on all their sites, users want those sites to be fast, and everyone wants them to be stable.

Ryan Bethel
11 mins to read

We are excited to participate in the first annual JS Naked Day.

Simon MacDonald
1 mins to read

Say hello to Enhance WASM — backend agnostic server-side rendering for web components.

Brian LeRoux
3 mins to read

Say hello to Enhance Image — a single file component for Enhance that makes creating and implementing responsive images easy!

Cole Peters
11 mins to read

Frequently, we are asked by React developers why patterns they have learned while writing components using JSX do not translate to writing web components. In this post, I'll try to capture some common gotchas that developers coming from React or other JavaScript view frameworks may run into when writing plain vanilla web components.

Simon MacDonald
6 mins to read

A new version of Begin build with HTML web components.

Brian LeRoux
2 mins to read

It’s 2024, and you are about to start a new project. Do you reach for React, a framework you know and love or do you look at one of the other hot new frameworks like Astro, Enhance, 11ty, SvelteKit or gasp, plain vanilla Web Components?

Simon MacDonald
8 mins to read

In two recent episodes of the ShopTalk podcast, Dave Rupert and Chris Coyier talked about Web Component Therapy. Chris and Dave have a few concerns about web components that require therapy. I’ve decided to put those concerns on the couch to see if we can talk through some solutions to these issues.

Simon MacDonald
6 mins to read

Here is an explanation of our recommended client side reactive state management approach if you need one. The client side API pattern has three main parts: 1. Reactive data store to share state changes throughout the app. 2. A web worker to move slow operations like Fetching off the main (UI) thread. 3. An API helper to wrap up these pieces of code and handle message passing between them.

Ryan Bethel
11 mins to read

Recently, there has been a spate of articles that talk about using the Light DOM in Web Components. Everyone knows we are extremely pro-Light DOM web components. Today we are announcing some new client-side Light DOM functionality.

Simon MacDonald
6 mins to read

Taking performance to heart with development time performance budget monitoring.

Simon MacDonald
2 mins to read

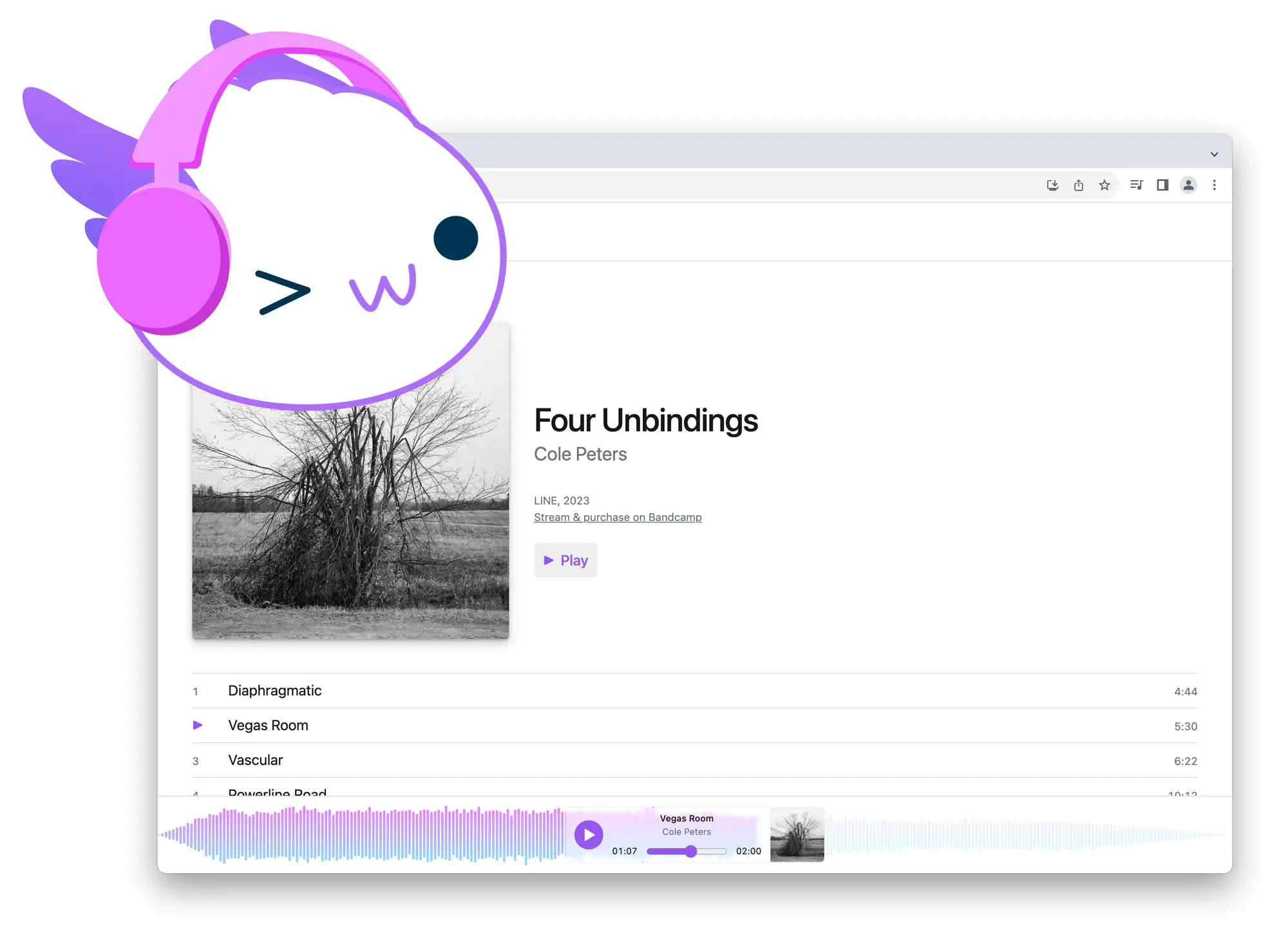
Today, the Enhance team is excited to introduce our latest demo app: Enhance Music — a music library and audio player app built with HTML and CSS, and progressively enhanced with a couple pinches of JavaScript. Despite being built as a traditional multipage website, Enhance Music features an audio player that persists across page loads, and some gorgeous interactive UI built entirely with web standards.

Cole Peters
24 mins to read

Why doesn't Enhance advocate for diving straight into the shadow DOM and how could you even write web components without using the shadow DOM?

Simon MacDonald
7 mins to read